Exam website redesign
Exam website redesign
Increased the number of completed test 15%
Increased the number of completed test 15%
Following the redesign of the FLYER company website, attention turned to the exam website—a crucial platform where students practice and parents monitor their progress. The primary goal was to enhance usability and elevate the brand identity to ensure a seamless experience for users. This time I have a support from my UI designer for animation, an advisor for game design and story telling.
*While this project remains ongoing, the insights and design contributions shared in this case study reflect my involvement up to the point of departure. Any subsequent updates to the website are not covered herein, as they occurred after my departure.*
Following the redesign of the FLYER company website, attention turned to the exam website—a crucial platform where students practice and parents monitor their progress. The primary goal was to enhance usability and elevate the brand identity to ensure a seamless experience for users. This time I have a support from my UI designer for animation, an advisor for game design and story telling.
*While this project remains ongoing, the insights and design contributions shared in this case study reflect my involvement up to the point of departure. Any subsequent updates to the website are not covered herein, as they occurred after my departure.*















































Roles
Roles
Product Owner
User Experience (UX) Designer
Product Owner
User Experience (UX) Designer
Project specifications
Project specifications
Duration: 8 weeks in total to launch the first version
Tools:
Axure RP (Wireframe)
Figma
Photoshop
Illustrator
Duration: 8 weeks in total to launch the first version
Tools:
Axure RP (Wireframe)
Figma
Photoshop
Illustrator
Deliverables
Deliverables
Product Design:
Empathy user: User surveys and interviews
User personas
Competitive audit
User journeys and task flows
Site map
Low-fidelity wireframes
High-fidelity Prototypes
Design system and UI kit
Usability tests
Tracking metrics
Product Design:
Empathy user: User surveys and interviews
User personas
Competitive audit
User journeys and task flows
Site map
Low-fidelity wireframes
High-fidelity Prototypes
Design system and UI kit
Usability tests
Tracking metrics






Overview
Overview
Overview
Overview
During phone interviews with key users filtered from database, including students, parents, and teachers, I gained valuable insights into their experiences with the product. A common pain point emerged: users struggled to navigate the various test levels beyond the initial slide. Additionally, many encountered difficulties starting the tests or determining if they were logged in.
During phone interviews with key users filtered from database, including students, parents, and teachers, I gained valuable insights into their experiences with the product. A common pain point emerged: users struggled to navigate the various test levels beyond the initial slide. Additionally, many encountered difficulties starting the tests or determining if they were logged in.
Challenges
Challenges
Since our product is super important, any changes we make can affect how much money we make and how happy our users are.
People were used to the old design, so we had to make new tutorials and update all our marketing stuff to help them get used to the changes.
Everyone wanted all the info squeezed onto one page, which was a bit too much to handle.
Our product is huge, so we couldn't fix everything in just a couple of weeks. We had to break it down into smaller steps.
Combining two different art styles while sticking to our brand rules was tough for our designers.
Since our product is super important, any changes we make can affect how much money we make and how happy our users are.
People were used to the old design, so we had to make new tutorials and update all our marketing stuff to help them get used to the changes.
Everyone wanted all the info squeezed onto one page, which was a bit too much to handle.
Our product is huge, so we couldn't fix everything in just a couple of weeks. We had to break it down into smaller steps.
Combining two different art styles while sticking to our brand rules was tough for our designers.
Proposed solution
Proposed solution
Product Importance: Prioritize changes based on impact, we started with small updates and let user get used before continued the new updates.
User Familiarity: We keep the test flow only changed Login flow, homepage, profiles, History, Challenge to not make users confused.
Information Overload: Organize information based on user needs. Use progressive disclosure and clear hierarchy to present essential details.
Product Size: Break the redesign into manageable phases. We apply Agile approach for continuous improvement with many sprints.
Art Style Integration: Adjust the art style to fit with the brand identity. Redraw some icons and changed colors.
Product Importance: Prioritize changes based on impact, we started with small updates and let user get used before continued the new updates.
User Familiarity: We keep the test flow only changed Login flow, homepage, profiles, History, Challenge to not make users confused.
Information Overload: Organize information based on user needs. Use progressive disclosure and clear hierarchy to present essential details.
Product Size: Break the redesign into manageable phases. We apply Agile approach for continuous improvement with many sprints.
Art Style Integration: Adjust the art style to fit with the brand identity. Redraw some icons and changed colors.
The journey of leveling up our product
The journey of leveling up our product
The journey of leveling up our product
The journey of leveling up our product


Empathize users pain points and goal
Empathize users pain points and goal
Empathize users pain points and goal


Define users needs
Define users needs
Define users needs


Ideate design solutions.
Ideate design solutions.
Ideate design solutions.


Create low & hi-fidelity prototypes
Create low & hi-fidelity prototypes
Create low & hi-fidelity prototypes


Test & Iterate
Test & Iterate
Test & Iterate
Before planning a research, I know data tells the truth.
Before planning a research, I know data tells the truth.
To identify user drop-off points, I first analyzed the main product metrics. After discussions, we focused on two crucial metrics: average completed tests (indicating real product use) and the conversion rate from free to paid users. By examining the Cohort analysis, we pinpointed pain points to address. Due to privacy, I can't share specific company and product data here but the main progress I did.
To identify user drop-off points, I first analyzed the main product metrics. After discussions, we focused on two crucial metrics: average completed tests (indicating real product use) and the conversion rate from free to paid users. By examining the Cohort analysis, we pinpointed pain points to address. Due to privacy, I can't share specific company and product data here but the main progress I did.
User personas
I want to see how my child is doing, but the reports are hard to understand
Brief story
Mrs. Mai Tran, a concerned parent from Ho Chi Minh City uses the FLYER platform to keep track of her son's progress in English. She finds the progress reports difficult to understand and struggles to know how to support her son. Simplifying the reports and providing clear, actionable advice would help her support her child's education more effectively. These detailed personas now include names, specific locations, and quotes, providing a more complete and relatable picture of the target users.
Goals
Monitor child's progress and ensure they are on track for high exam scores
Support child's learning journey at home
Be free from teaching kids to do housework and focus on working
Frustrations
Complicated and confusing progress reports
Lack of clear instructions on how to help their child improve
Difficulty accessing and navigating the platform


Mai Tran
Age
40
Gender
Female
Occupation
Office manager
Location
Ho Chi Minh City, Vietnam
User personas
I want to see how my child is doing, but the reports are hard to understand
Brief story
Mrs. Mai Tran, a concerned parent from Ho Chi Minh City uses the FLYER platform to keep track of her son's progress in English. She finds the progress reports difficult to understand and struggles to know how to support her son. Simplifying the reports and providing clear, actionable advice would help her support her child's education more effectively. These detailed personas now include names, specific locations, and quotes, providing a more complete and relatable picture of the target users.
Goals
Monitor child's progress and ensure they are on track for high exam scores
Support child's learning journey at home
Be free from teaching kids to do housework and focus on working
Frustrations
Complicated and confusing progress reports
Lack of clear instructions on how to help their child improve
Difficulty accessing and navigating the platform


Mai Tran
Age
40
Gender
Female
Occupation
Office manager
Location
Ho Chi Minh City, Vietnam
User personas
I want to see how my child is doing, but the reports are hard to understand
Brief story
Mrs. Mai Tran, a concerned parent from Ho Chi Minh City uses the FLYER platform to keep track of her son's progress in English. She finds the progress reports difficult to understand and struggles to know how to support her son. Simplifying the reports and providing clear, actionable advice would help her support her child's education more effectively. These detailed personas now include names, specific locations, and quotes, providing a more complete and relatable picture of the target users.
Goals
Monitor child's progress and ensure they are on track for high exam scores
Support child's learning journey at home
Be free from teaching kids to do housework and focus on working
Frustrations
Complicated and confusing progress reports
Lack of clear instructions on how to help their child improve
Difficulty accessing and navigating the platform

Mai Tran
Age
40
Gender
Female
Occupation
Office manager
Location
Ho Chi Minh City, Vietnam
User personas
I want to see how my child is doing, but the reports are hard to understand
Brief story
Mrs. Mai Tran, a concerned parent from Ho Chi Minh City uses the FLYER platform to keep track of her son's progress in English. She finds the progress reports difficult to understand and struggles to know how to support her son. Simplifying the reports and providing clear, actionable advice would help her support her child's education more effectively. These detailed personas now include names, specific locations, and quotes, providing a more complete and relatable picture of the target users.
Goals
Monitor child's progress and ensure they are on track for high exam scores
Support child's learning journey at home
Be free from teaching kids to do housework and focus on working
Frustrations
Complicated and confusing progress reports
Lack of clear instructions on how to help their child improve
Difficulty accessing and navigating the platform

Mai Tran
Age
40
Gender
Female
Occupation
Office manager
Location
Ho Chi Minh City, Vietnam




User empathy map of user 1 - Mai Tran
User empathy map of user 1 - Mai Tran
Our exam.flyer website will let users practice English test in an interesting way, which will affect students by improving their english skills for testing. We will measure effectiveness by the number of completed test and accuracy.
Our exam.flyer website will let users practice English test in an interesting way, which will affect students by improving their english skills for testing. We will measure effectiveness by the number of completed test and accuracy.
Our exam.flyer website will let users practice English test in an interesting way, which will affect students by improving their english skills for testing. We will measure effectiveness by the number of completed test and accuracy.
Competitive audit
Competitive audit
To refine our platform's redesign, I conducted a thorough competitive audit of both indirect and direct competitors. This gave me valuable insights into our market position and how we can improve. Check out the details of my competitive audit [here].
To refine our platform's redesign, I conducted a thorough competitive audit of both indirect and direct competitors. This gave me valuable insights into our market position and how we can improve. Check out the details of my competitive audit [here].
Site map
Site map
Designing a sitemap for such a feature-packed platform wasn't easy. It felt like navigating a bustling city with countless alleys and streets. Surprisingly, I managed to tackle it in about the time it takes to enjoy a coffee break, thanks to my year-long familiarity with the product.
Designing a sitemap for such a feature-packed platform wasn't easy. It felt like navigating a bustling city with countless alleys and streets. Surprisingly, I managed to tackle it in about the time it takes to enjoy a coffee break, thanks to my year-long familiarity with the product.





Creativity has no limit and I love this phase
Creativity has no limit and I love this phase
Exploring lots of ideas at a rapid pace was fun. I drew as many sketches as I could in a limited time and ended up choosing these sketches to make the digital wireframe and then hi-fidelity prototype.
Exploring lots of ideas at a rapid pace was fun. I drew as many sketches as I could in a limited time and ended up choosing these sketches to make the digital wireframe and then hi-fidelity prototype.

















I ran 1 work sprint to launch the final home version and raised number of completed tests about 15%
I ran 1 work sprint to launch the final home version and raised number of completed tests about 15%
I ran 1 work sprint to launch the final home version and raised number of completed tests about 15%
I ran 1 work sprint to launch the final home version and raised number of completed tests about 15%
Unlocking Success: The Power of Brand Identity and Storytelling in Game Design
Unlocking Success: The Power of Brand Identity and Storytelling in Game Design
I wouldn't call FLYER a traditional game, but it uses game design and an engaging story to keep kids excited about learning. The new brand identity truly captures the space theme, and the story motivates students to help Bingo, making them eager to learn and try harder. After that change, we increased the number of completed tests by 15%
I wouldn't call FLYER a traditional game, but it uses game design and an engaging story to keep kids excited about learning. The new brand identity truly captures the space theme, and the story motivates students to help Bingo, making them eager to learn and try harder. After that change, we increased the number of completed tests by 15%
Two sprints, a new design system, two homepage versions, and a 10% boost in new users.
Two sprints, a new design system, two homepage versions, and a 10% boost in new users.
I felt a special connection to the project when I first heard the art director's vision for the FLYER universe. From that moment, I knew I wanted to be part of this product. The rush timeline of working for a startup made it challenging to use a full design framework. For this project, I created a design system for the first time. Transitioning all the art from large Photoshop files (made by the former designer and art team) to Figma and creating a design system for an existing product was tough. I did it step by step, replacing the old design with Figma. Parents in our interviews shared their kids love practicing English on FLYER after school. Our redesign attracted more registered users, as the previous version didn't prompt users to log in or sign up. And I was really happy that the new design was accepted by not just students by their parents and teachers
I felt a special connection to the project when I first heard the art director's vision for the FLYER universe. From that moment, I knew I wanted to be part of this product. The rush timeline of working for a startup made it challenging to use a full design framework. For this project, I created a design system for the first time. Transitioning all the art from large Photoshop files (made by the former designer and art team) to Figma and creating a design system for an existing product was tough. I did it step by step, replacing the old design with Figma. Parents in our interviews shared their kids love practicing English on FLYER after school. Our redesign attracted more registered users, as the previous version didn't prompt users to log in or sign up. And I was really happy that the new design was accepted by not just students by their parents and teachers














The previous version
The previous version
As we transformed the design, we took it step by step. Initially, we kept the layout and only changed the test levels' visuals from islands to planets, allowing users to gradually adjust. Then, we made a significant move to the new layout and theme.
As we transformed the design, we took it step by step. Initially, we kept the layout and only changed the test levels' visuals from islands to planets, allowing users to gradually adjust. Then, we made a significant move to the new layout and theme.




Before Our Game-Changing Revamp
Before Our Game-Changing Revamp
When we implemented the changes and conducted usability tests, we received positive feedback from users. However, they still found navigation challenging and weren't aware of the additional test levels. Many were unsure of what to do next. This feedback prompted us to pursue a more comprehensive redesign.
When we implemented the changes and conducted usability tests, we received positive feedback from users. However, they still found navigation challenging and weren't aware of the additional test levels. Many were unsure of what to do next. This feedback prompted us to pursue a more comprehensive redesign.





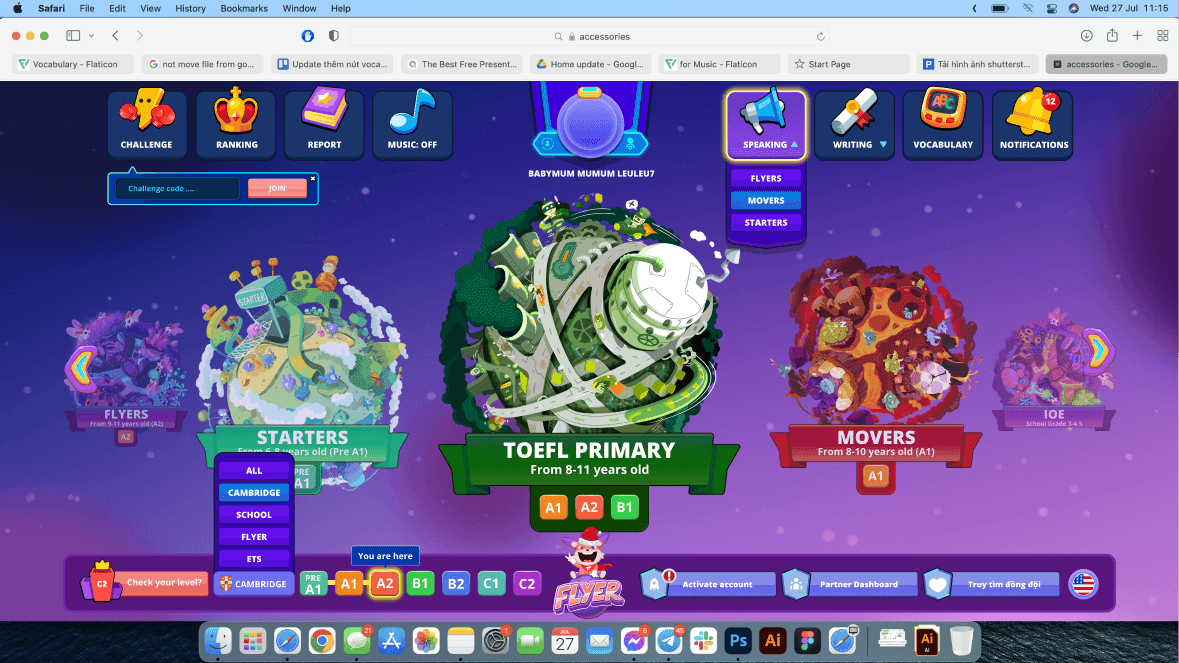
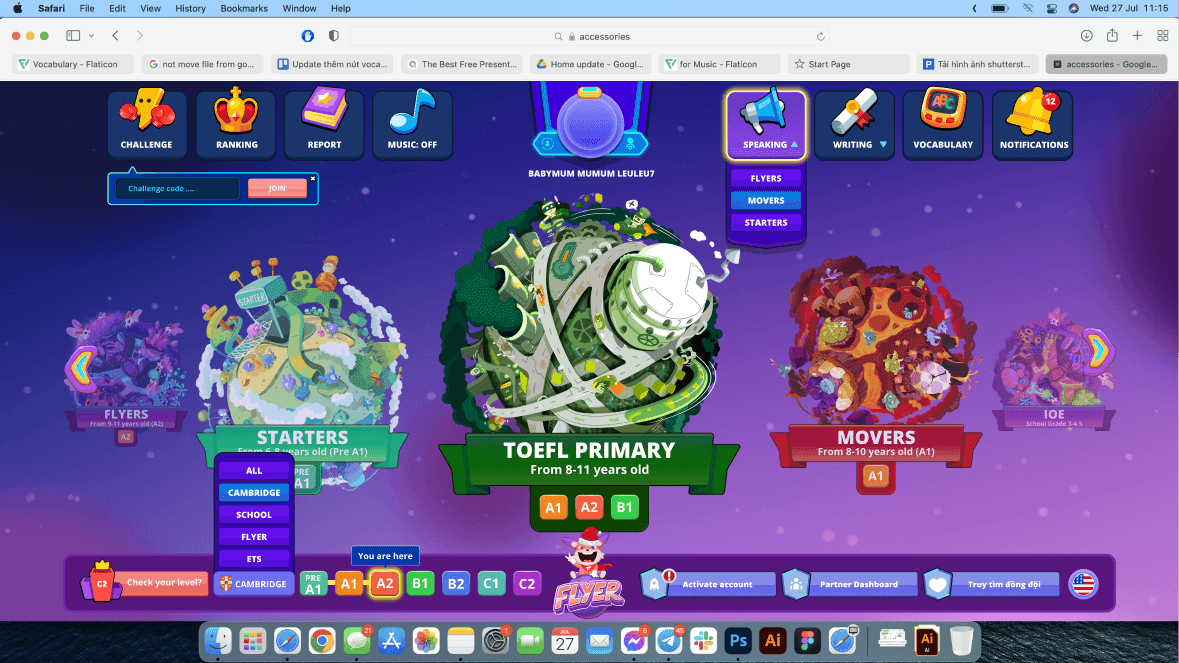
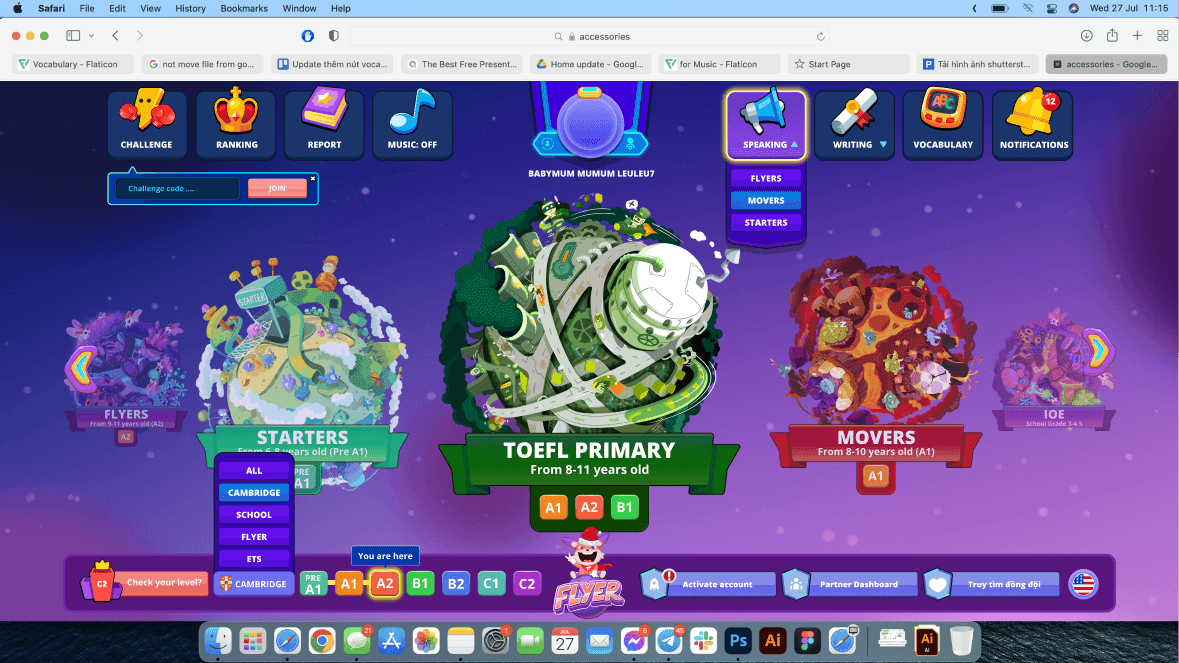
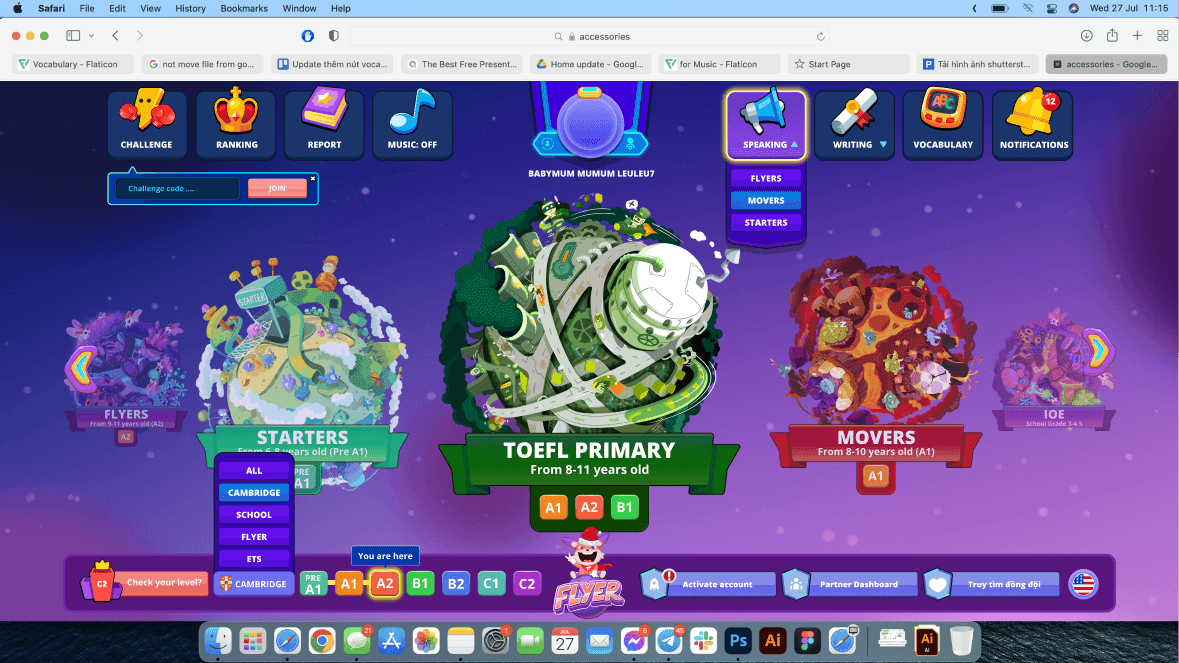
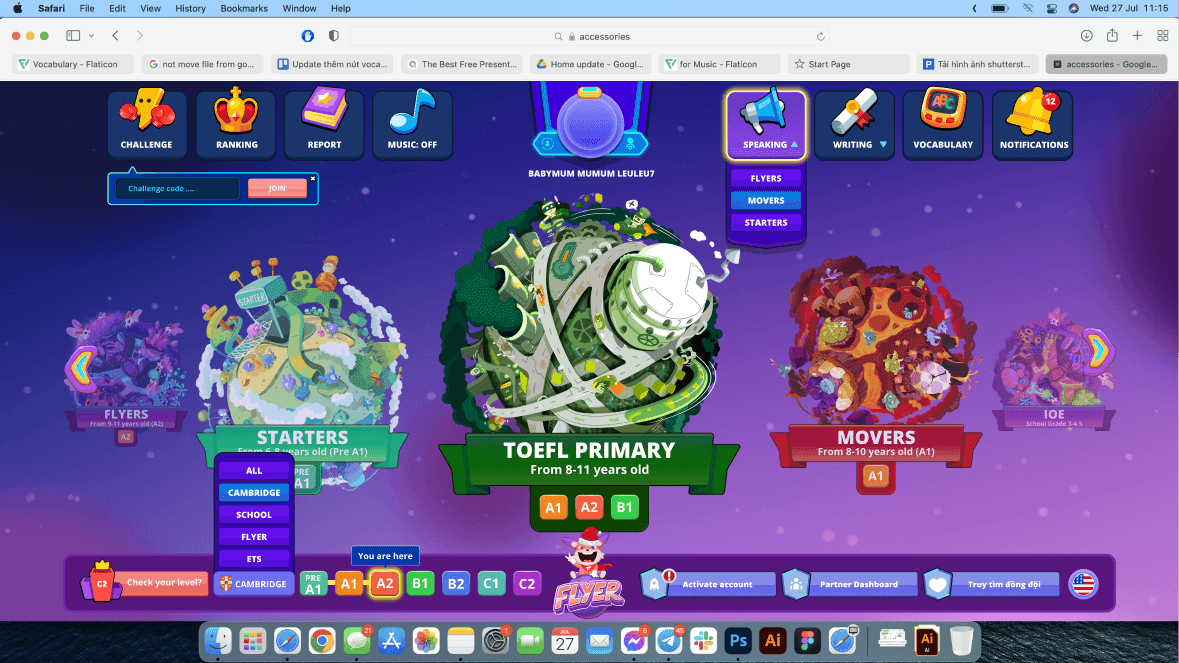
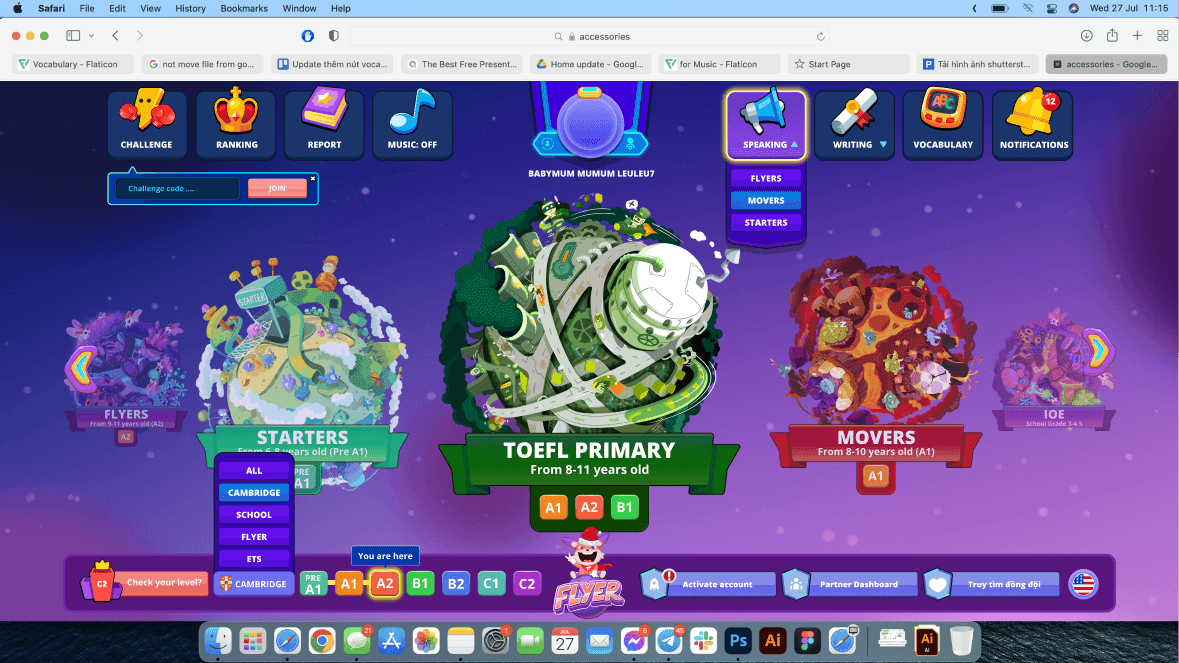
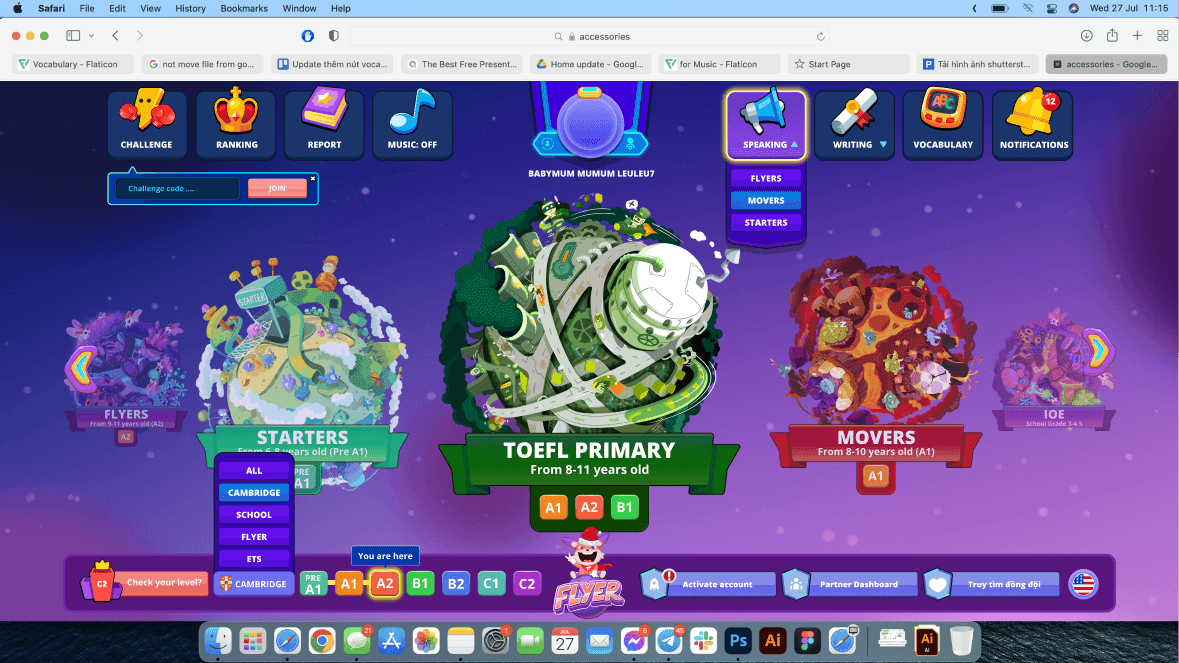
Level Up: Powering Up the Game Vibes in Our Redesigned Platform!
Level Up: Powering Up the Game Vibes in Our Redesigned Platform!
I'm inspired by the story behind our product redesign. Picture this: In a universe where planets are like students in a vast school, FLYER's library holds shared knowledge. But when Leo shattered FLYER's stones, Bingo from planet FLYER sought exceptional kids across galaxies. Together, they gather shattered stones through space gates, restoring connections to infinite knowledge.” Drawing Inspiration from Storytelling: Introducing the Zoom-In Design Concept. While resource and timeline constraints limited full implementation, the journey continues.
I'm inspired by the story behind our product redesign. Picture this: In a universe where planets are like students in a vast school, FLYER's library holds shared knowledge. But when Leo shattered FLYER's stones, Bingo from planet FLYER sought exceptional kids across galaxies. Together, they gather shattered stones through space gates, restoring connections to infinite knowledge.” Drawing Inspiration from Storytelling: Introducing the Zoom-In Design Concept. While resource and timeline constraints limited full implementation, the journey continues.
What I learned
What I learned
Throughout this project, working collaboratively with a team taught me invaluable lessons:
Teamwork simplifies tasks:
Collaboration significantly eased the workload. Recognizing the effectiveness of sharing responsibilities and delegating tasks enhanced productivity.
Agile methodology speeds progress:
Adopting an agile approach accelerated our pace, enabling quicker iterations and timely feedback incorporation.
Time management is crucial:
Project timelines dictate success. Balancing ambitious ideas with realistic deadlines ensures project feasibility and delivery.
Idea vs. Scope:
While ideas abound, project scope defines feasibility. Prioritizing features based on user needs and project constraints optimizes resource utilization.
The power of storytelling:
Incorporating a captivating narrative, like FLYER's game story, enhances user engagement and brand distinctiveness, paving the way for future growth.
Feedback fuels improvement:
Recognizing that design is iterative, embracing feedback fosters continuous improvement. Effective communication and active listening are key.
User-centric, Accessibility Design Matters:
Prioritizing user needs, especially those of non-tech-savvy users like parents and teachers, is paramount for product success and business growth.
Throughout this project, working collaboratively with a team taught me invaluable lessons:
Teamwork simplifies tasks:
Collaboration significantly eased the workload. Recognizing the effectiveness of sharing responsibilities and delegating tasks enhanced productivity.
Agile methodology speeds progress:
Adopting an agile approach accelerated our pace, enabling quicker iterations and timely feedback incorporation.
Time management is crucial:
Project timelines dictate success. Balancing ambitious ideas with realistic deadlines ensures project feasibility and delivery.
Idea vs. Scope:
While ideas abound, project scope defines feasibility. Prioritizing features based on user needs and project constraints optimizes resource utilization.
The power of storytelling:
Incorporating a captivating narrative, like FLYER's game story, enhances user engagement and brand distinctiveness, paving the way for future growth.
Feedback fuels improvement:
Recognizing that design is iterative, embracing feedback fosters continuous improvement. Effective communication and active listening are key.
User-centric, Accessibility Design Matters:
Prioritizing user needs, especially those of non-tech-savvy users like parents and teachers, is paramount for product success and business growth.
Design
Contact me for freelance projects, full-time job or anything
you want to discuss about design. I’m happy to answer
lebichngoc15891@gmail.com
Linkedin.com/in/le-ngoc-jun158
Design
Contact me for freelance projects, full-time job or anything
you want to discuss about design. I’m happy to answer
lebichngoc15891@gmail.com
Linkedin.com/in/le-ngoc-jun158
Design
Contact me for freelance projects, full-time job or anything
you want to discuss about design. I’m happy to answer
lebichngoc15891@gmail.com
Linkedin.com/in/le-ngoc-jun158
Design
Contact me for freelance projects, full-time job or anything you want to discuss about design. I’m happy to answer
lebichngoc15891@gmail.com
Linkedin.com/in/le-ngoc-jun158
Design
Contact me for freelance projects, full-time job or anything you want to discuss about design. I’m happy to answer
lebichngoc15891@gmail.com
Linkedin.com/in/le-ngoc-jun158